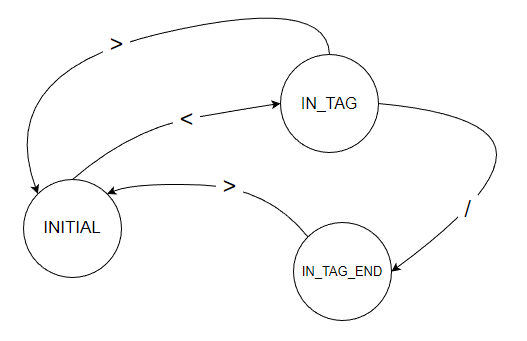
今天我們來分析一下 HTML 的狀態圖 ~
<div>
<p>Vue</p>
<input />
<p>Template</p>
</div>
const tokens = [
{ "type": "tagStart", "name": "div" },
{ "type": "tagStart", "name": "p" },
{ "type": "text", "content": "Vue" },
{ "type": "tagEnd", "name": "p" },
{ "type": "tagSelfClose", "name": "input" }, // 自關閉標籤 voidElement
{ "type": "tagStart", "name": "p" },
{ "type": "text", "content": "Template" },
{ "type": "tagEnd", "name": "p" },
{ "type": "tagEnd", "name": "div" },
]
< 代表之後收集標籤名稱 , 直到遇到 > 為止/ 後面收集 tagEnd 的標籤名稱 , 直到遇到 > 為止> 之前收集的 char 是 tagStart 或 tagEnd 的標籤名稱< 之後 )/ 之後 )> 會將 collected 變數中的內容當作 tagStart 的標籤名稱/ ,切換狀態為 IN_TAG_END> 會將 collected 變數中的內容當作 tagEnd 的標籤名稱< ,切換狀態為 IN_TAG,並將 collected 變數中的內容當作 text content